- Apple Touch Bar Extensions
- Apple Touch Bar Settings
- Apple Touch Bar Review
- Apple Touch Bar Video
- Apple Touch Bar Apps
- Apple Touch Bar Games
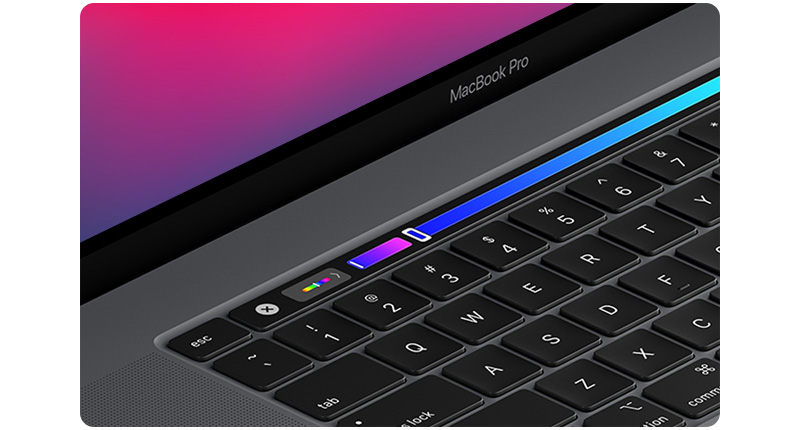
The new iPod touch has the A10 Fusion chip, up to 256GB of storage, and Group FaceTime. All in our most portable iOS device. Buy now at apple.com. In addition to the Genius Bar for hardware repairs, you have more immediate support options. Get your questions answered by an expert via phone, chat, email, or even Twitter. From setting up your device to recovering your Apple ID to replacing the screen, Apple Support has you covered. Apple is now reportedly planning a redesign for the MacBook Pro later this year, with the Touch Bar rumored to be replaced by physical function keys. Elsewhere in the ad, Microsoft tries to.
Reliable Apple analyst Ming-Chi Kuo today released some interesting details about the upcoming MacBook Pro. Kuo describes this as the first major redesign of the laptop in five years, and will represent a significant upgrade over even the latest 2019 16-inch MacBook Pro. The new MacBook Pro will feature 14-inch and 16-inch sizes and feature ARM Apple silicon instead of Intel CPUs.
However, Kuo shares some much more surprising tidbits, namely that the Touch Bar will be gone in favor of physical function keys, the MagSafe charging connector returns along with more built-in IO ports that mean most users will not need to purchase additional dongles according to Kuo …
The new chassis design is said to feature squared-off sides in both the top and bottom halves of the machine, joining the flat edge design trend started with the 2018 iPad Pro and adopted in the 2020 iPhone 12 series. (The new MacBook Pro series will of course feature Apple ARM CPUs, but Kuo does not share specifics about how the chip will fare performance-wise in today’s report.)
The Touch Bar is apparently entirely removed, with the new MacBook Pro simply offering a physical row of function keys. This is interesting in light of the fact that the low-end 13-inch M1 MacBook Pro was released last fall, and did come with a Touch Bar, although all of the first M1 Macs essentially featured identical hardware designs compared to the previous generation.
Apple heralded the Touch Bar as the future of the Mac input method when the 2016 MacBook Pro was unveiled, but the feature never really caught on or lived up to its potential. Many Mac users simply want physical keys they can feel with their fingers without looking down at a touch screen. Five years since its introduction, it seems Apple is listening to that feedback and the Touch Bar will be phased out from the MacBook lineup.
Kuo does not specify exactly what IO ports will be offered. The current high-end 13-inch and 16-inch MacBook Pro models feature four Thunderbolt 3 USB-C ports, two on each side. For context, the pre-2016 models offered a SD card slot, HDMI and USB-A ports. USB-C ports are technically superior and can carry data at much higher bandwidth, but the fact the current MacBook Pro features USB-C exclusively typically means users have to buy and carry an array of dongles. Things like the SD card slot are much more elegant being built in.
One major advantage of the all-USB-C design was that customers can connect to power and charge their MacBook Pro with any port on either side of the machine. Kuo says that a MagSafe power connector is returning but does not mention if this means the ability to charge on the left or right will be lost. Note that the report explicitly specifies the return of MagSafe is via a magnetic power connector like MacBooks of old, and not some wireless inductive charging system like the iPhone 12’s “MagSafe”.
In summary, it sounds like Apple will be satisfying the demands of customers who miss — or maybe still use — the 2015 MacBook Pro with the return of more traditional IO ports, physical function keys and MagSafe for power. This traditional feature set will be encased in all-new external design, and of course the machines will be powered by blazing fast Apple-designed ARM chips. The new 14-inch and 16-inch MacBook Pro is expected to debut in the third quarter of 2021.
FTC: We use income earning auto affiliate links.More.

A web application is designed to look and behave in a way similar to a native application—for example, it is scaled to fit the entire screen on iOS. You can tailor your web application for Safari on iOS even further, by making it appear like a native application when the user adds it to the Home screen. You do this by using settings for iOS that are ignored by other platforms.
For example, you can specify an icon for your web application used to represent it when added to the Home screen on iOS, as described in Specifying a Webpage Icon for Web Clip. You can also minimize the Safari on iOS user interface, as described in Changing the Status Bar Appearance and Hiding Safari User Interface Components, when your web application is launched from the Home screen. These are all optional settings that when added to your web content are ignored by other platforms.
Read Viewport Settings for Web Applications for how to set the viewport for web applications on iOS.
Specifying a Webpage Icon for Web Clip
You may want users to be able to add your web application or webpage link to the Home screen. These links, represented by an icon, are called Web Clips. Follow these simple steps to specify an icon to represent your web application or webpage on iOS.
To specify an icon for the entire website (every page on the website), place an icon file in PNG format in the root document folder called
apple-touch-icon.pngTo specify an icon for a single webpage or replace the website icon with a webpage-specific icon, add a link element to the webpage, as in:
In the above example, replace
custom_icon.pngwith your icon filename.To specify multiple icons for different device resolutions—for example, support both iPhone and iPad devices—add a
sizesattribute to each link element as follows:The icon that is the most appropriate size for the device is used. See the “Graphics” chapter of iOS Human Interface Guidelines for current icon sizes and recommendations.
If there is no icon that matches the recommended size for the device, the smallest icon larger than the recommended size is used. If there are no icons larger than the recommended size, the largest icon is used.
If no icons are specified using a link element, the website root directory is searched for icons with the apple-touch-icon... prefix. For example, if the appropriate icon size for the device is 58 x 58, the system searches for filenames in the following order:
apple-touch-icon-80x80.png
apple-touch-icon.png
Note: Safari on iOS 7 doesn’t add effects to icons. Older versions of Safari will not add effects for icon files named with the -precomposed.png suffix. See First Steps: Identifying Your App in iTunes Connect for details.
Specifying a Launch Screen Image
On iOS, similar to native applications, you can specify a launch screen image that is displayed while your web application launches. This is especially useful when your web application is offline. By default, a screenshot of the web application the last time it was launched is used. To set another startup image, add a link element to the webpage, as in:

Apple Touch Bar Extensions
In the above example, replace launch.png with your startup screen filename. See the “Graphics” chapter of iOS Human Interface Guidelines for current launch screen sizes and recommendations.

Adding a Launch Icon Title
Apple Touch Bar Settings
On iOS, you can specify a web application title for the launch icon. By default, the <title> tag is used. To set a different title, add a meta tag to the webpage, as in:
In the above example, replace AppTitle with your title.
Hiding Safari User Interface Components
On iOS, as part of optimizing your web application, have it use the standalone mode to look more like a native application. When you use this standalone mode, Safari is not used to display the web content—specifically, there is no browser URL text field at the top of the screen or button bar at the bottom of the screen. Only a status bar appears at the top of the screen. Read Changing the Status Bar Appearance for how to minimize the status bar.
Set the apple-mobile-web-app-capable meta tag to yes to turn on standalone mode. For example, the following HTML displays web content using standalone mode.

You can determine whether a webpage is displaying in standalone mode using the window.navigator.standalone read-only Boolean JavaScript property. For more on standalone mode, see apple-mobile-web-app-capable.
Changing the Status Bar Appearance
If your web application displays in standalone mode like that of a native application, you can minimize the status bar that is displayed at the top of the screen on iOS. Do so using the status-bar-style meta tag.
This meta tag has no effect unless you first specify standalone mode as described in Hiding Safari User Interface Components. Then use the status bar style meta tag, apple-mobile-web-app-status-bar-style, to change the appearance of the status bar depending on your application needs. For example, if you want to use the entire screen, set the status bar style to translucent black.
For example, the following HTML sets the background color of the status bar to black:

For more on status bar appearance, see the “UI Bars” chapter of iOS Human Interface Guidelines.
Linking to Other Native Apps
Apple Touch Bar Review
Your web application can link to other built-in iOS apps by creating a link with a special URL. Available functionality includes calling a phone number, sending an SMS or iMessage, and opening a YouTube video in its native app if it is installed. For example, to link to a phone number, structure an anchor element in the following format:
Apple Touch Bar Video
For a complete look of these capabilities, see Apple URL Scheme Reference.
Apple Touch Bar Apps
Apple Touch Bar Games
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-12-12
